
Votre site Web est-il en train de perdre son classement ?
Vous craignez que votre site ne réponde pas aux critères Core Web Vitals de Google ?
Vous souhaitez optimiser la vitesse des pages de votre site Web, mais vous ne savez pas quoi faire ensuite ?
Ce guide vous guidera étape par étape dans le processus de :
- Comment tester les Core Web Vitals de votre site web .
- Comment faire un plan pour rendre votre site Web plus rapide.
- Comment suivre vos performances dans le temps.
Table des matières
- Étape 1 : Vérifiez si vous devez optimiser vos principaux éléments vitaux Web
- Étape 2 : Identifiez les pages lentes de votre site Web
- Étape 3 : Configurez la surveillance des pages clés de votre site Web
- Étape 4 : exécutez des tests de performances approfondis sur des pages lentes pour identifier les correctifs potentiels
- Étape 5 : Identifiez les optimisations les plus prometteuses
- Étape 6 : Évaluez les optimisations sur votre site de production
Mais d'abord, comprenons bien ce que sont les Core Web Vitals et pourquoi nous devons prêter attention à ces métriques SEO clés.
Quels sont les principaux éléments vitaux Web ?
Les Core Web Vitals sont un ensemble de trois mesures de vitesse de page qui ont été développées par Google.
Chaque métrique mesure et évalue un aspect différent de l'expérience de votre visiteur sur les pages de votre site Web.
- Largest Contentful Paint (LCP) : à quelle vitesse le contenu de la page principale s'affiche-t-il ?
- Cumulative Layout Shift (CLS) : la mise en page est-elle stable après le rendu ?
- Premier délai d'entrée (FID) : à quelle vitesse la page réagit-elle à l'entrée de l'utilisateur ?
Plus vos résultats dans un test Core Web Vitals sont bons, meilleur sera votre classement sur les SERP.
Voir maintenant les Core Web Vitals de votre site Web →
Quel est l'impact de Core Web Vitals sur le classement Google ?
Les métriques Core Web Vitals sont devenues un facteur de classement avec la mise à jour Page Experience en juin 2021.
Google collecte ces statistiques auprès d'utilisateurs réels de Chrome dans le cadre du rapport sur l' expérience utilisateur de Chrome (CrUX) .
Ces données sont ensuite utilisées pour classer les résultats de la recherche.
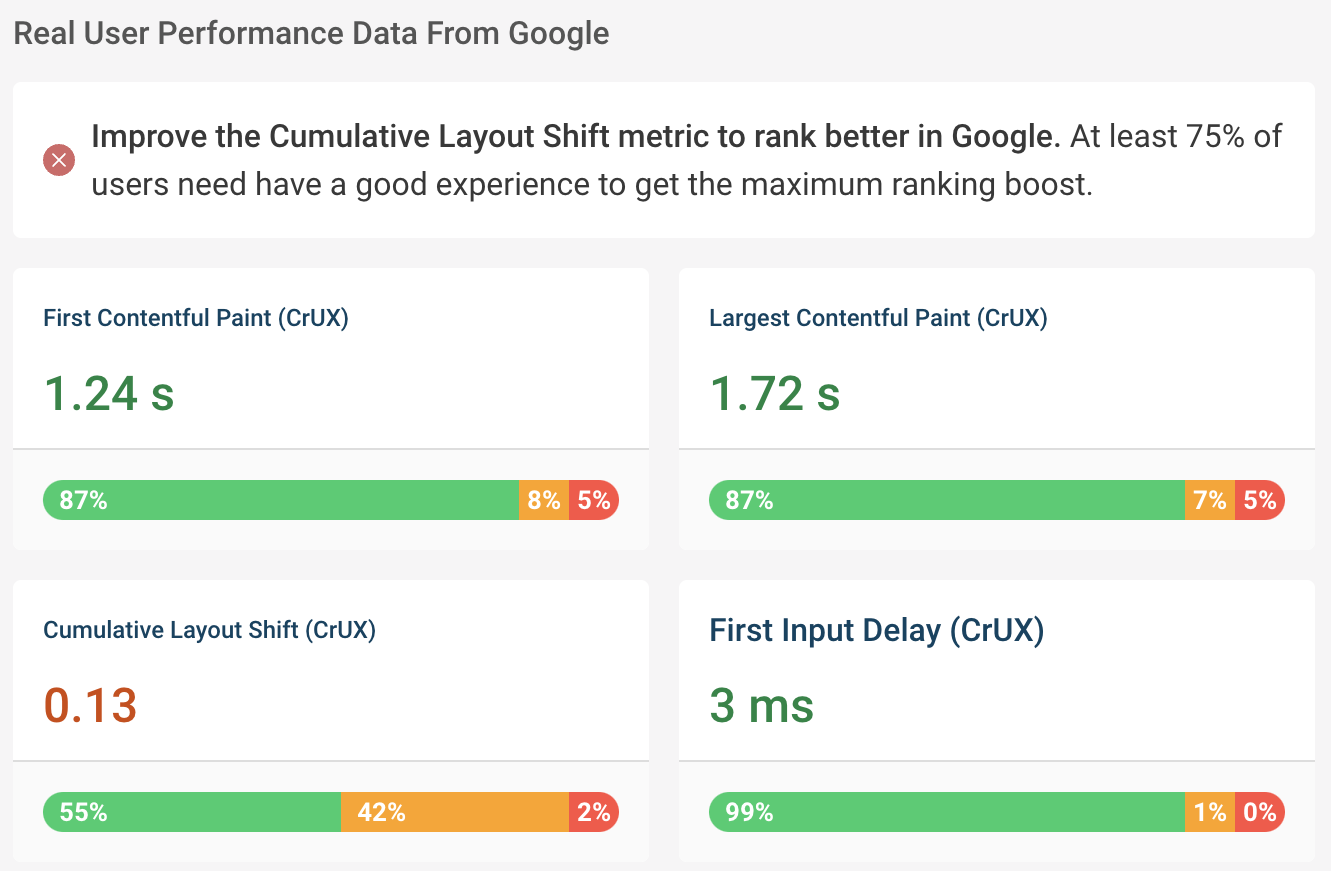
Pour chaque métrique, Google a défini un seuil pour ce qui compte comme une "bonne" expérience utilisateur, et ces bons scores seront colorés en vert dans tout rapport Core Web Vitals. Par exemple, la plus grande peinture de contenu devrait se produire dans les 2,5 secondes suivant la navigation sur une page.
 Capture d'écran d'un résultat de test Core Web Vitals dans DebugBear, octobre 2022
Capture d'écran d'un résultat de test Core Web Vitals dans DebugBear, octobre 2022
Si 75 % des expériences utilisateur atteignent les seuils "Bon" pour les trois mesures, un site Web obtiendra l'amélioration maximale du classement.
Le score Lighthouse a-t-il un impact sur le classement de mon site Web ?
Contrairement aux Core Web Vitals, le score Lighthouse n'a pas d'impact sur votre classement dans les moteurs de recherche. Même si Lighthouse vous donne un score faible, vos vrais utilisateurs peuvent toujours avoir une bonne expérience sur votre site Web .
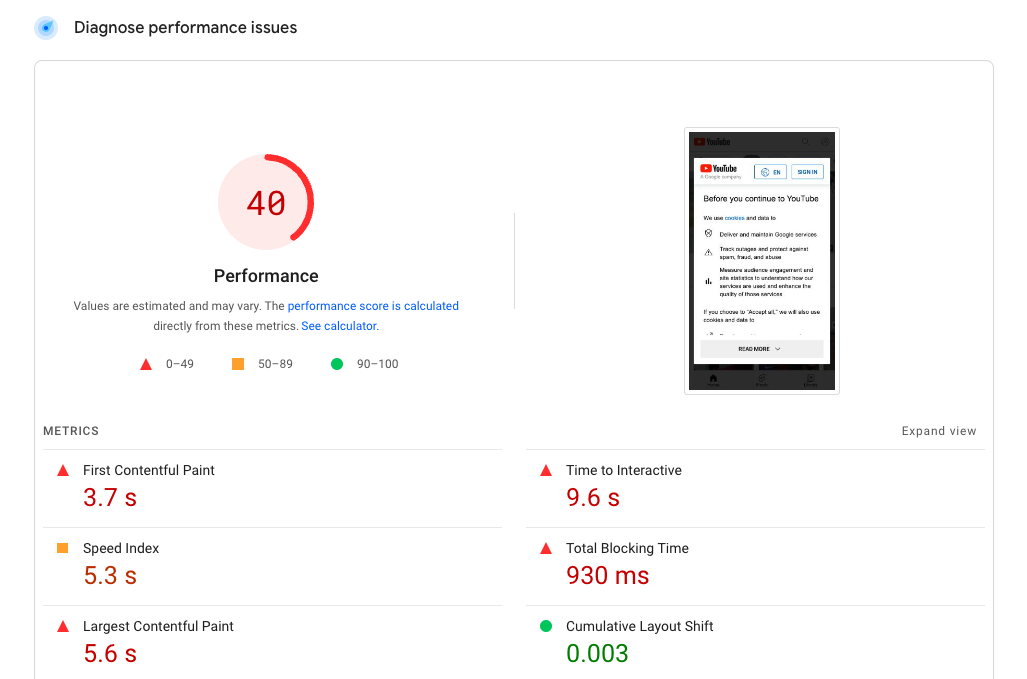
En plus des métriques Core Web Vitals, de nombreux outils de performance vous montreront également un score de performance compris entre 0 et 100.
C'est ce qu'on appelle le score de performance Lighthouse , basé sur l'outil de test Lighthouse de Google sur lequel de nombreux autres tests de vitesse de site sont construits.
 Capture d'écran d'un résultat de test de vitesse de site de PageSpeed Insights, octobre 2022
Capture d'écran d'un résultat de test de vitesse de site de PageSpeed Insights, octobre 2022
Ce score fournit une évaluation de haut niveau de votre site Web.
Cependant, lors de l'optimisation de vos pages, vous pouvez l'ignorer et vous concentrer plutôt sur les mesures spécifiques que vous souhaitez améliorer.
Alors, commençons à améliorer les mesures de vitesse du site Web qui comptent vraiment - Core Web Vitals.
Étape 1 : Vérifiez si vous devez optimiser vos principaux éléments vitaux Web
Visitez la Search Console , un outil Google qui fournit des rapports détaillés sur la performance de votre site Web dans les résultats de recherche.
Si la Search Console est configurée sur votre site, vous pouvez rapidement consulter les rapports Core Web Vitals en direct de votre site Web. Si ce n'est pas le cas, voici comment configurer votre site Web sur Google Search Console.
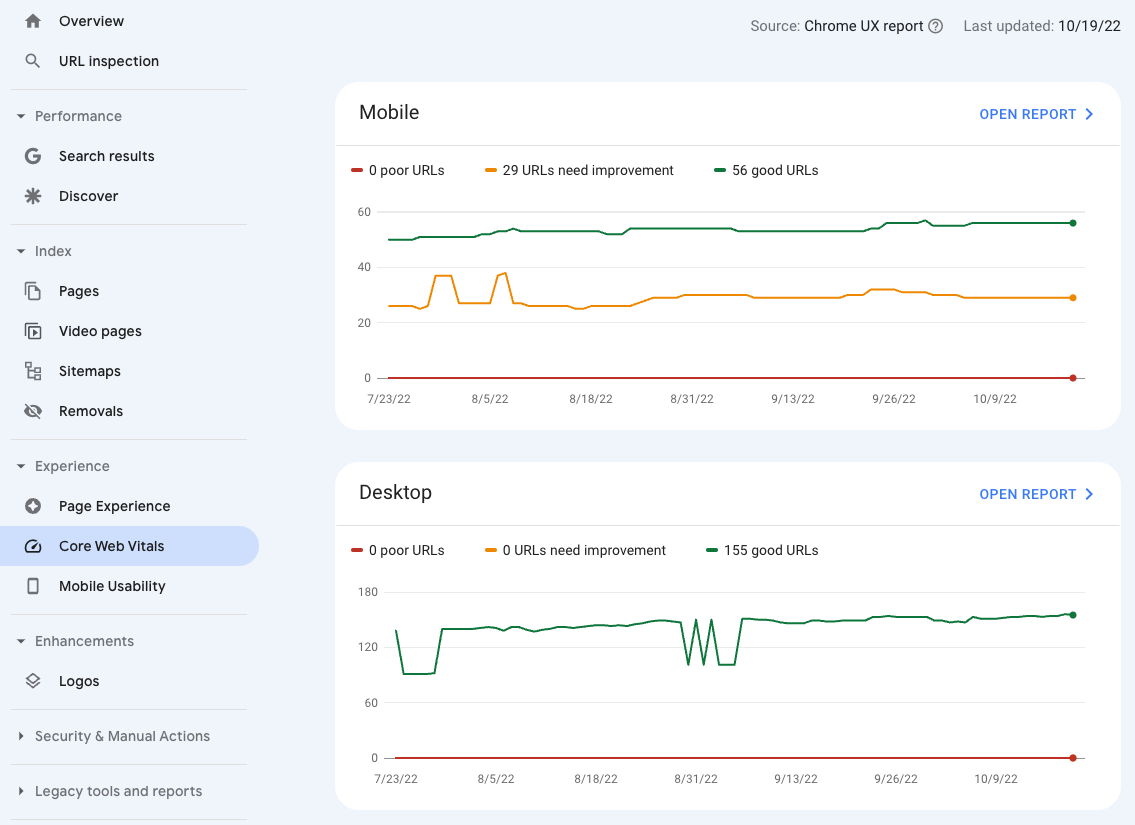
Cet onglet Core Web Vitals montre la performance de votre site Web selon les mesures d'expérience utilisateur de Google.
 Capture d'écran des rapports Core Web Vitals dans Google Search Console, octobre 2022
Capture d'écran des rapports Core Web Vitals dans Google Search Console, octobre 2022
Si vous n'avez que de "bonnes URL", vous vous en sortez bien et vous n'avez pas à vous soucier d'optimiser davantage Core Web Vitals pour le référencement.
Mais, si certaines de vos pages sont marquées comme «médiocres» ou «nécessitent des améliorations», l'amélioration des mesures Core Web Vitals pourrait aider votre site à se classer plus haut sur Google.
Étape 2 : Identifiez les pages lentes de votre site Web
Les pages lentes individuelles de votre site Web peuvent faire baisser les mesures et l'expérience de votre site Web complet. Il est donc important de localiser et de réparer chaque page qui renvoie un score « médiocre » ou « nécessite une amélioration ».
Comment identifier les pages lentes individuelles dans la console de recherche
Si votre site Web reçoit beaucoup de trafic, cette étape est facile.
- Ouvrez l'onglet Core Web Vitals.
- Cliquez sur "Ouvrir le rapport" pour les données mobiles ou de bureau.
- Sélectionnez l'un des problèmes répertoriés sous "Pourquoi les URL ne sont pas considérées comme bonnes".
- Cliquez sur l'un des groupes d'URL présentant un problème.
Google fournira des données au niveau de l'URL pour les exemples de pages du groupe, et vous pourrez concentrer vos efforts sur les pages les moins performantes sur les Core Web Vitals.
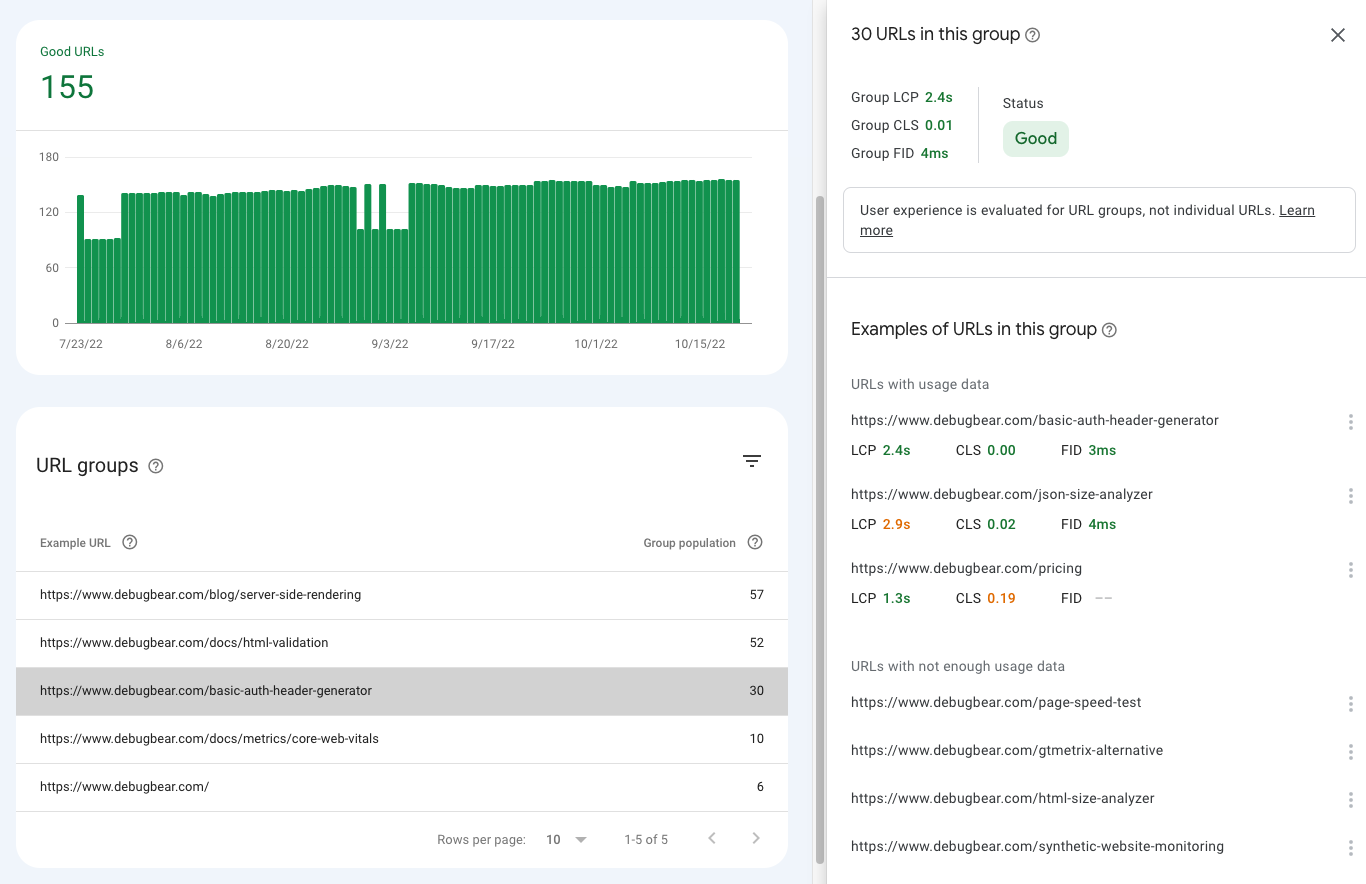
 Informations détaillées sur un groupe d'URL dans Google Search Console, octobre 2022
Informations détaillées sur un groupe d'URL dans Google Search Console, octobre 2022
Cependant, une fois que vous êtes dans votre console de recherche, vous ne verrez peut-être que les données des "groupes d'URL" au lieu des pages individuelles ; c'est parfaitement normal.
Si vous avez un site Web plus récent qui ne génère pas beaucoup de trafic, Google combinera plusieurs URL en un seul groupe d'URL et évaluera le groupe en fonction des Core Web Vitals.
Il y a de fortes chances que les pages de ce groupe d'URL soient si similaires que les modifications que vous apportez à une page peuvent être dupliquées pour les autres pages du groupe.
Comment afficher les groupes d'URL lentes dans la console de recherche
Google Search Console classe parfois des pages similaires sur votre site Web en groupes d'URL. En effet, la plupart des pages de votre site Web ne génèrent probablement pas suffisamment de trafic pour que Google dispose de données de performances suffisantes.
Utilisez les rapports détaillés Core Web Vitals pour ordinateur et mobile dans Google Search Console pour savoir quelles parties de votre site Web sont lentes.
Dans la même zone qu'avant, vous pouvez également voir vos groupes d'URL lentes.
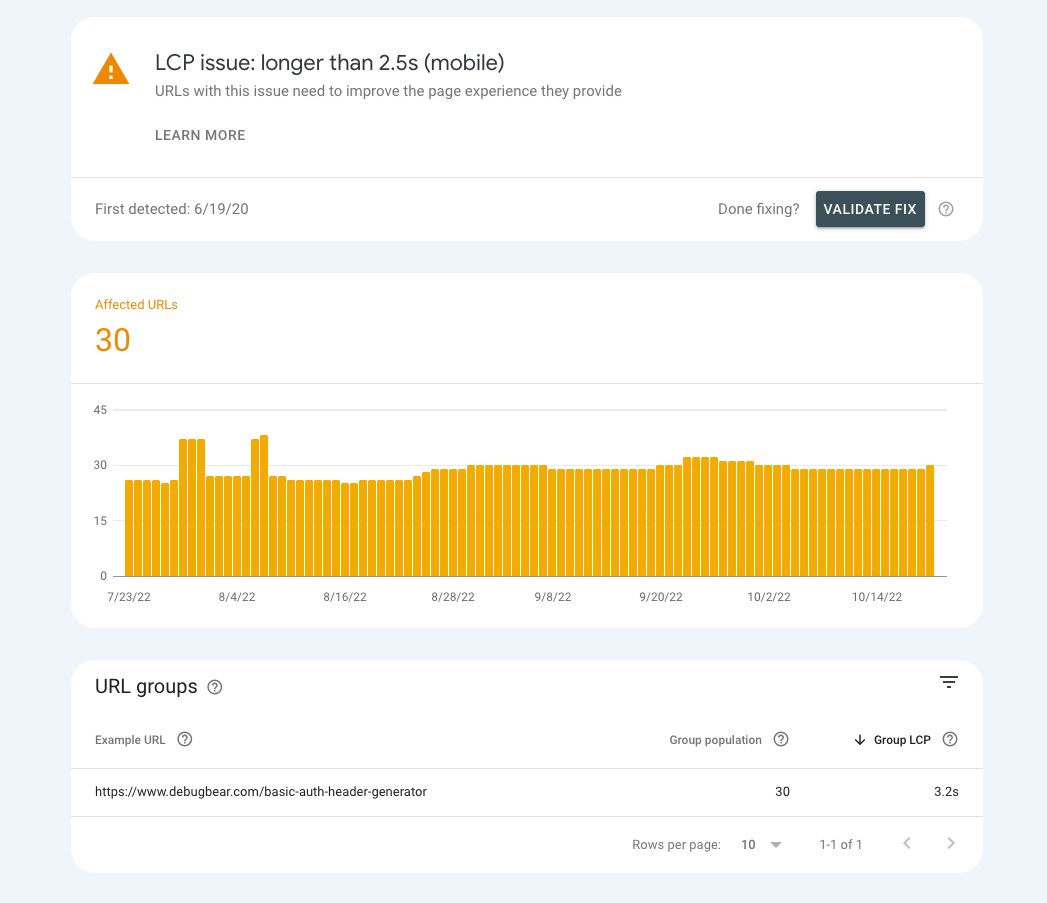
 Un groupe d'URL lentes affiché dans Google Search Console, octobre 2022
Un groupe d'URL lentes affiché dans Google Search Console, octobre 2022
Dans la capture d'écran ci-dessus, nous pouvons voir qu'il existe un groupe de 30 URL sur le site Web qui n'atteignent pas le seuil de la plus grande peinture de contenu.
Par défaut, la Search Console affiche un exemple d'URL du groupe. Vous pouvez cliquer sur le groupe pour voir la liste complète des URL du groupe.
Mais ce n'est pas parce qu'un groupe d'URL est lent que chaque page de ce groupe est lente. Vous devez approfondir vos recherches pour identifier les pages que vous devez optimiser.
Comment tester la vitesse d'une page individuelle pour les URL à l'intérieur d'un groupe d'URL
Si vous voyez une longue liste d'"URL avec des données d'utilisation insuffisantes", nous avons une solution pour vous.
Google fournit uniquement des données de performances au niveau de l'URL pour les pages individuelles qui reçoivent suffisamment de trafic pour enregistrer des données.
Étant donné que vous ne disposez pas de suffisamment de données utilisateur réelles, votre meilleure option consiste à exécuter des tests de performances en laboratoire pour voir quelles pages du groupe d'URL sont lentes.
Les tests en laboratoire sont exécutés dans un environnement contrôlé utilisé pour mesurer les performances des pages.
Les données de laboratoire ne correspondront pas aux données de terrain , mais vous pouvez les utiliser pour classer vos pages et identifier les plus lentes.
Vous pouvez utiliser un outil gratuit de test de vitesse de site pour exécuter vos tests, ou utiliser DebugBear pour tester les pages en masse et les classer selon les métriques Core Web Vitals.
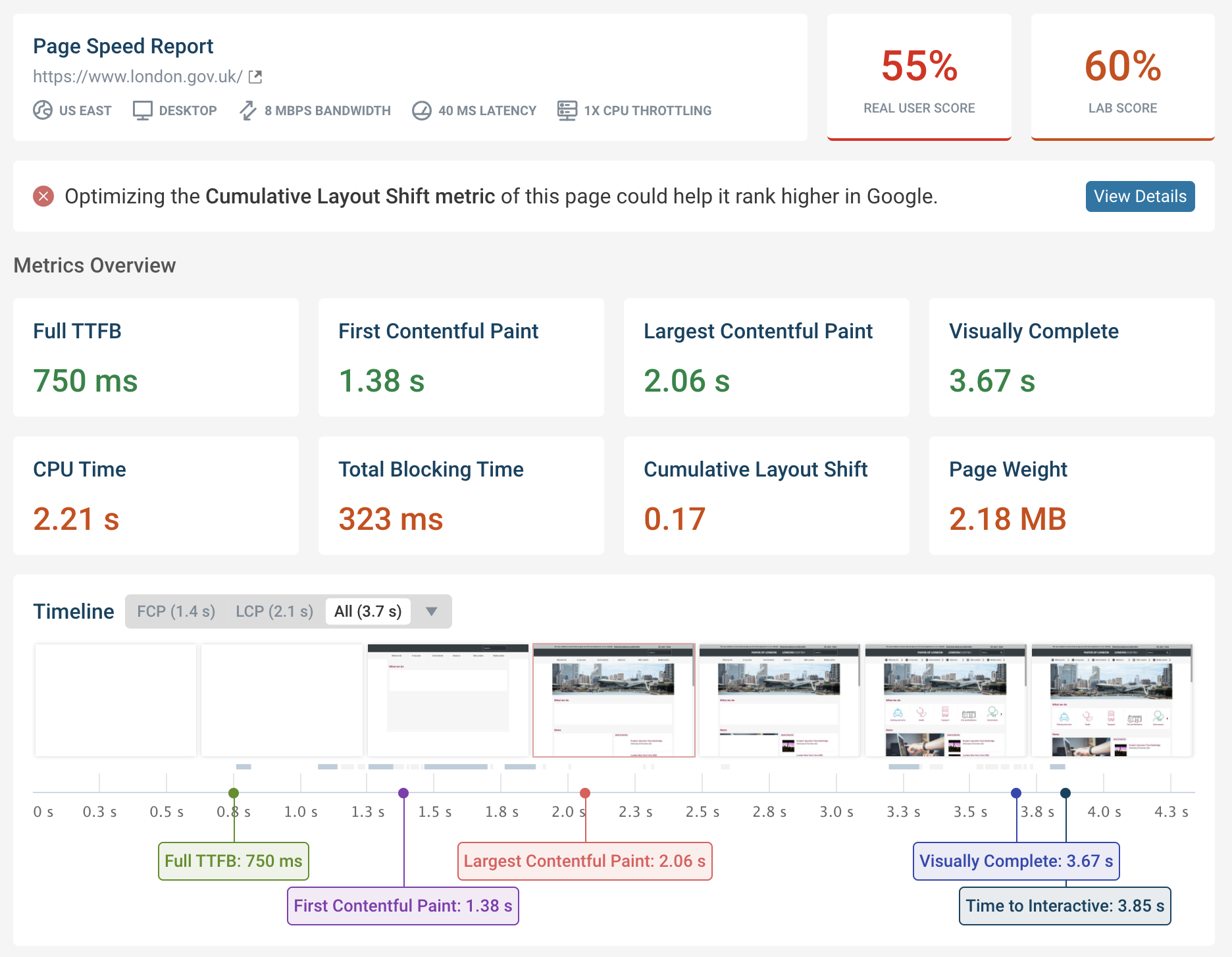
 Un résultat du test de vitesse du site DebugBear, octobre 2022
Un résultat du test de vitesse du site DebugBear, octobre 2022
Étape 3 : Configurez la surveillance des pages clés de votre site Web
Une fois que vous avez identifié les pages sous-performantes, vous souhaiterez surveiller en permanence votre site Web pour détecter plus rapidement les changements de performances.
DebugBear exécute des tests continus en laboratoire et suit les données utilisateur réelles de Google au fil du temps. De cette façon, vous pouvez confirmer que vos améliorations Core Web Vitals fonctionnent et être alerté de toute régression accidentelle qui se produit.
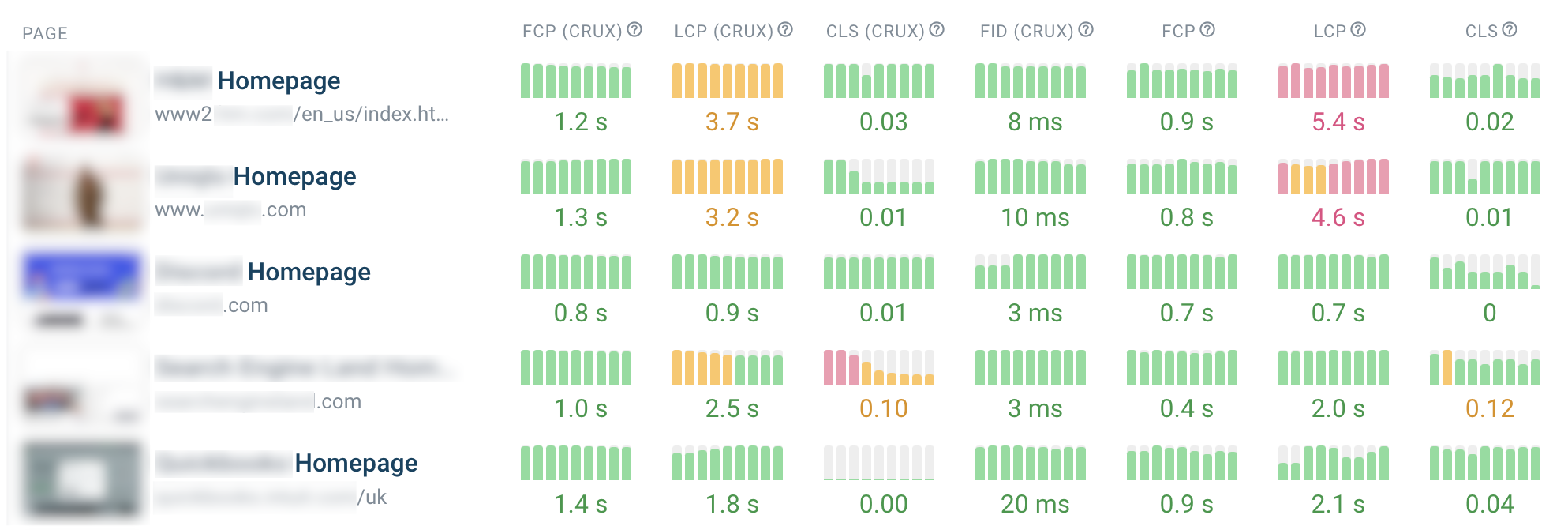
 Données de surveillance Core Web Vitals dans DebugBear, octobre 2022
Données de surveillance Core Web Vitals dans DebugBear, octobre 2022
Quelles pages devez-vous surveiller en permanence ?
Il existe trois types de pages que vous devriez envisager de surveiller :
- Pages spécifiques que vous avez identifiées comme ayant des Core Web Vitals médiocres.
- Des pages clés à fort trafic comme votre page d'accueil.
- Pages concurrentes équivalentes afin que vous puissiez comparer et comparer.
Conseil de pro : identifiez différentes catégories de pages sur votre site Web et surveillez une ou deux URL pour chaque type de page.
Les pages d'une catégorie auront des caractéristiques de performances similaires. La surveillance de 50 pages similaires ne vous aidera généralement pas à détecter des problèmes de performances supplémentaires.
Étape 4 : exécutez des tests de performances approfondis sur des pages lentes pour identifier les correctifs potentiels
Avec un test de performance, vous serez en mesure d'apprendre les causes exactes des scores "nécessite une amélioration" ou "médiocres" de Core Web Vitals.
Pour exécuter un test de performances sur vos pages lentes individuelles :
- Visite : Allez sur debugbear.com/test .
- Test : Entrez l'URL de votre page Web lente.
- Révision : Analysez vos résultats Core Web Vitals et lisez les recommandations de votre rapport pour accélérer votre site .
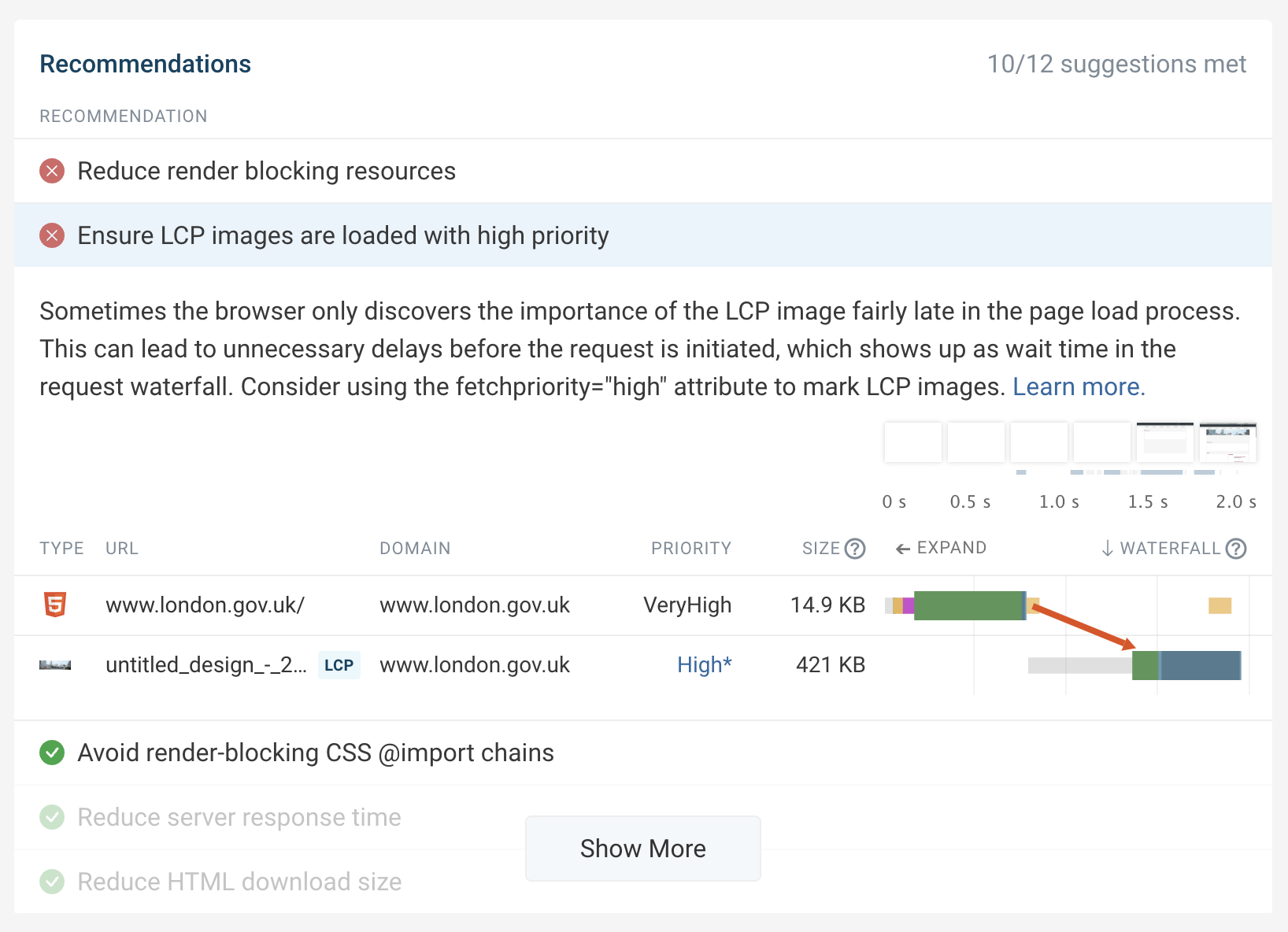
 Une recommandation pour accélérer la plus grande peinture de contenu dans DebugBear, octobre 2022
Une recommandation pour accélérer la plus grande peinture de contenu dans DebugBear, octobre 2022
Comment analyser les plus grands scores de peinture de contenu
La plus grande peinture de contenu (LCP) mesure combien de temps après la navigation le plus grand élément de contenu apparaît sur la page.
La première étape consiste donc à identifier l'élément LCP - par exemple, une grande image ou un titre sur la page.
Une fois cela fait, vous pouvez examiner ce que vous pouvez faire pour charger les ressources nécessaires pour afficher ce contenu plus rapidement.
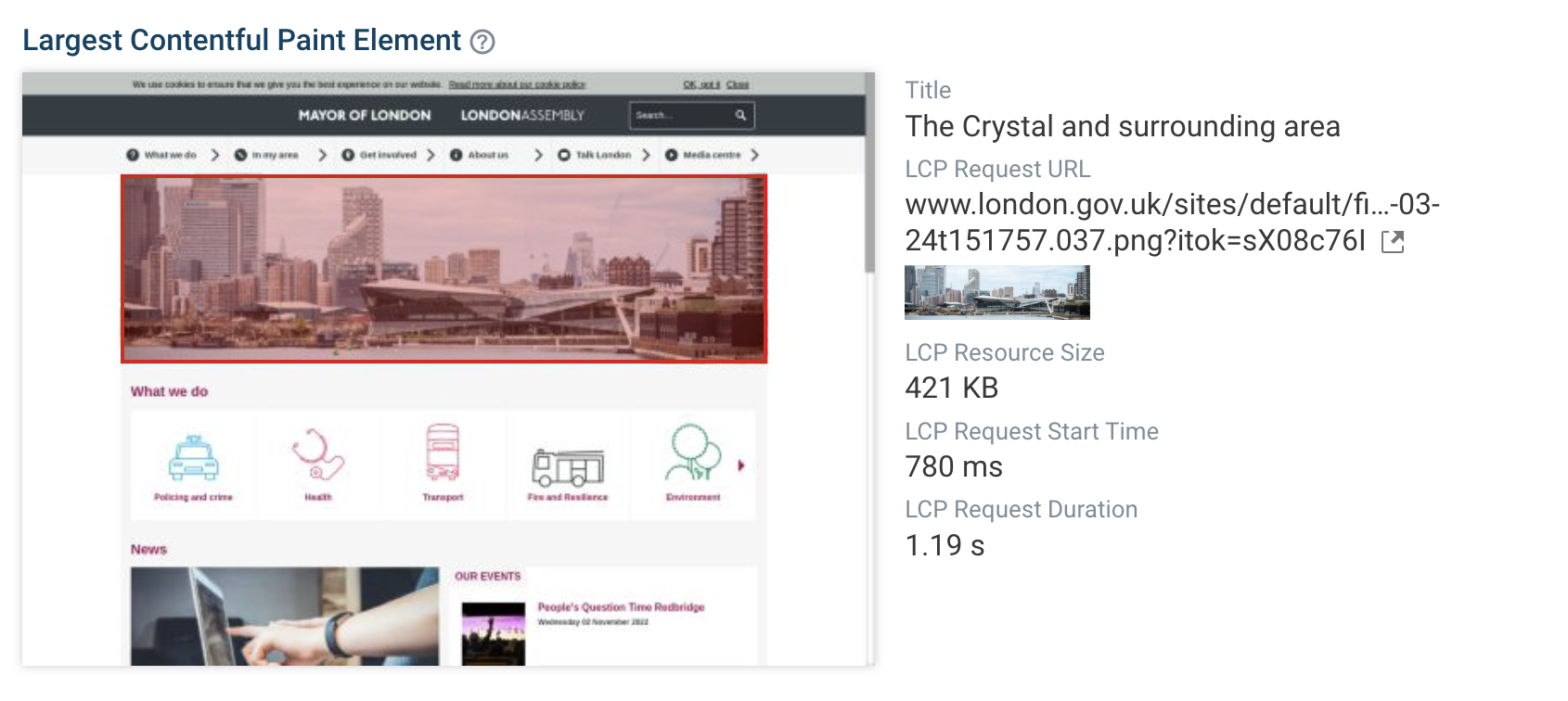
 Informations détaillées sur le plus grand élément Contentful Paint dans DebugBear, octobre 2022
Informations détaillées sur le plus grand élément Contentful Paint dans DebugBear, octobre 2022
Comment analyser les scores cumulés de changement de mise en page
Cumulative Layout Shift mesure la stabilité de la mise en page après le rendu.
Pour le réduire, vérifiez quels éléments de l'interface utilisateur changent de position après le chargement initial de la page.
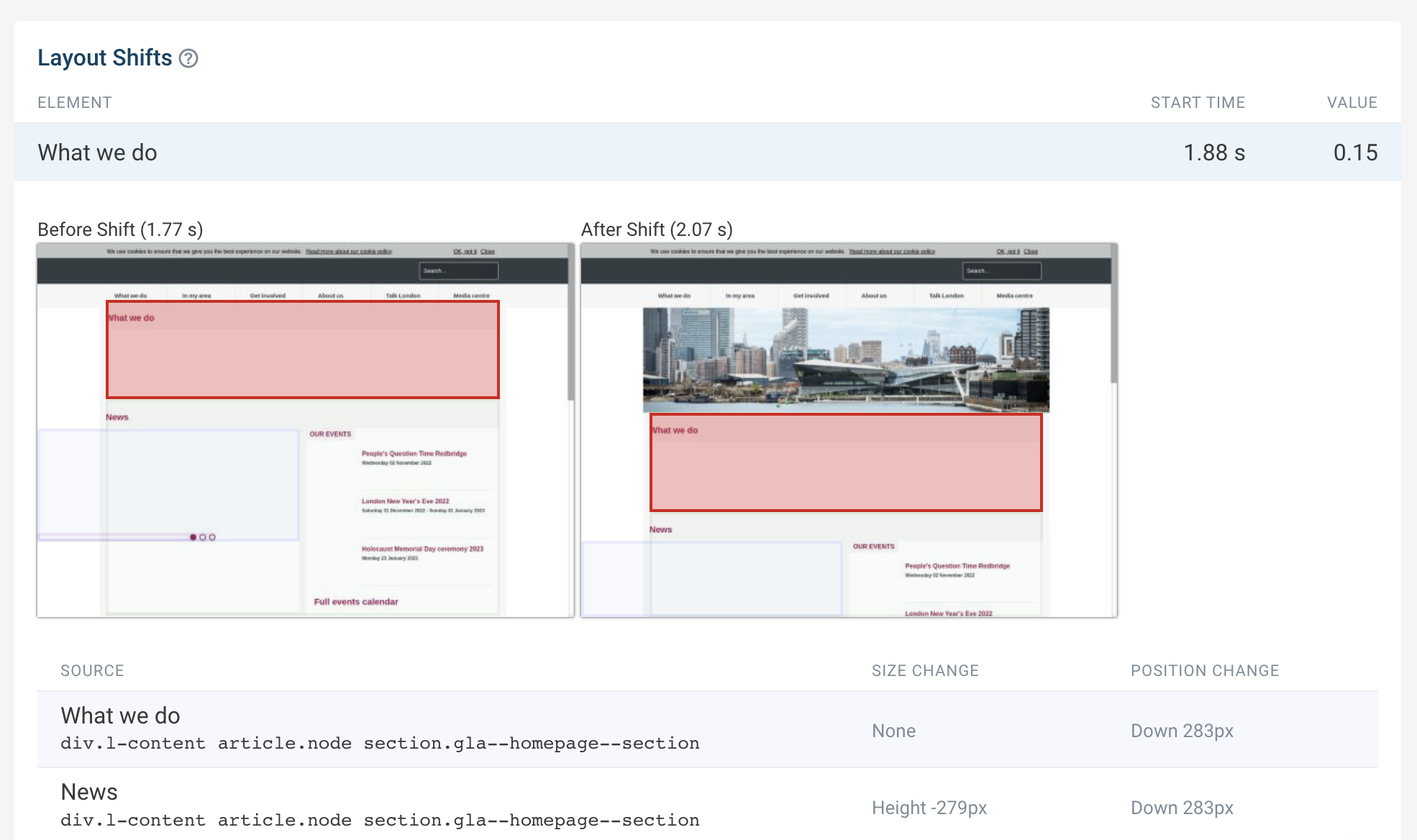
 Une vue avant et après d'un changement de mise en page dans DebugBear, octobre 2022
Une vue avant et après d'un changement de mise en page dans DebugBear, octobre 2022
Comment analyser les premiers scores de délai d'entrée
Le premier délai d'entrée mesure combien de temps après une interaction de l'utilisateur la page commence à traiter l'entrée de l'utilisateur.
Les tests de laboratoire ne simulent généralement pas les interactions des utilisateurs, mais vous pouvez toujours examiner les longues tâches du processeur qui retarderaient la rapidité avec laquelle les entrées de l'utilisateur pourraient être traitées par la page.
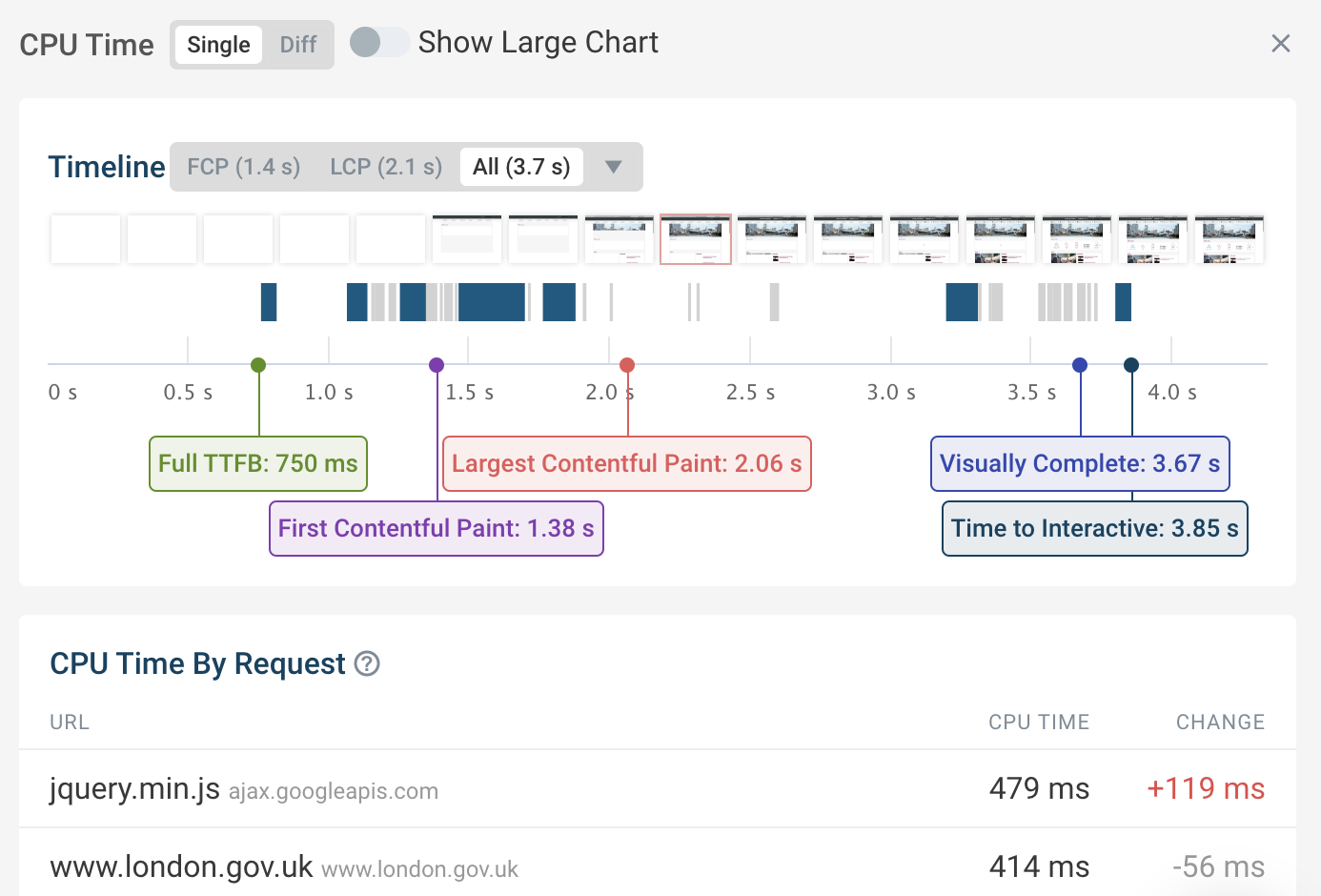
 Traitement du processeur lors du chargement d'une page dans DebugBear, octobre 2022
Traitement du processeur lors du chargement d'une page dans DebugBear, octobre 2022
Étape 5 : Identifiez les optimisations les plus prometteuses
L'impact des différentes optimisations de la vitesse du site varie considérablement.
Souvent, l'application d'un petit nombre d'améliorations peut considérablement améliorer l'ensemble de votre site.
Avant de mettre en œuvre des modifications, pensez à :
- Quelle sera l'ampleur de l'impact sur les Core Web Vitals ?
- Les améliorations s'appliqueront-elles uniquement à une page spécifique ou à l'ensemble du site ?
- Combien de travail faudra-t-il pour mettre en œuvre le changement ?
Utilisez des expériences rapides pour estimer l'impact potentiel d'une optimisation Core Web Vitals
DebugBear inclut une fonctionnalité Experiments qui vous permet d'essayer des optimisations de performances sans avoir à apporter et à déployer des modifications de code sur votre site Web.
Vous pouvez modifier la page HTML pour voir comment les changements dans la hiérarchisation des ressources auraient un impact sur votre site Web dans la pratique.
Par exemple, ci-dessous, nous pouvons voir les premières étapes du processus de rendu d'un site Web. Une image est éventuellement affichée en haut de la page. La capture d'écran au point sélectionné dans le processus de rendu montre à quoi ressemble la mise en page avant le chargement de l'image.
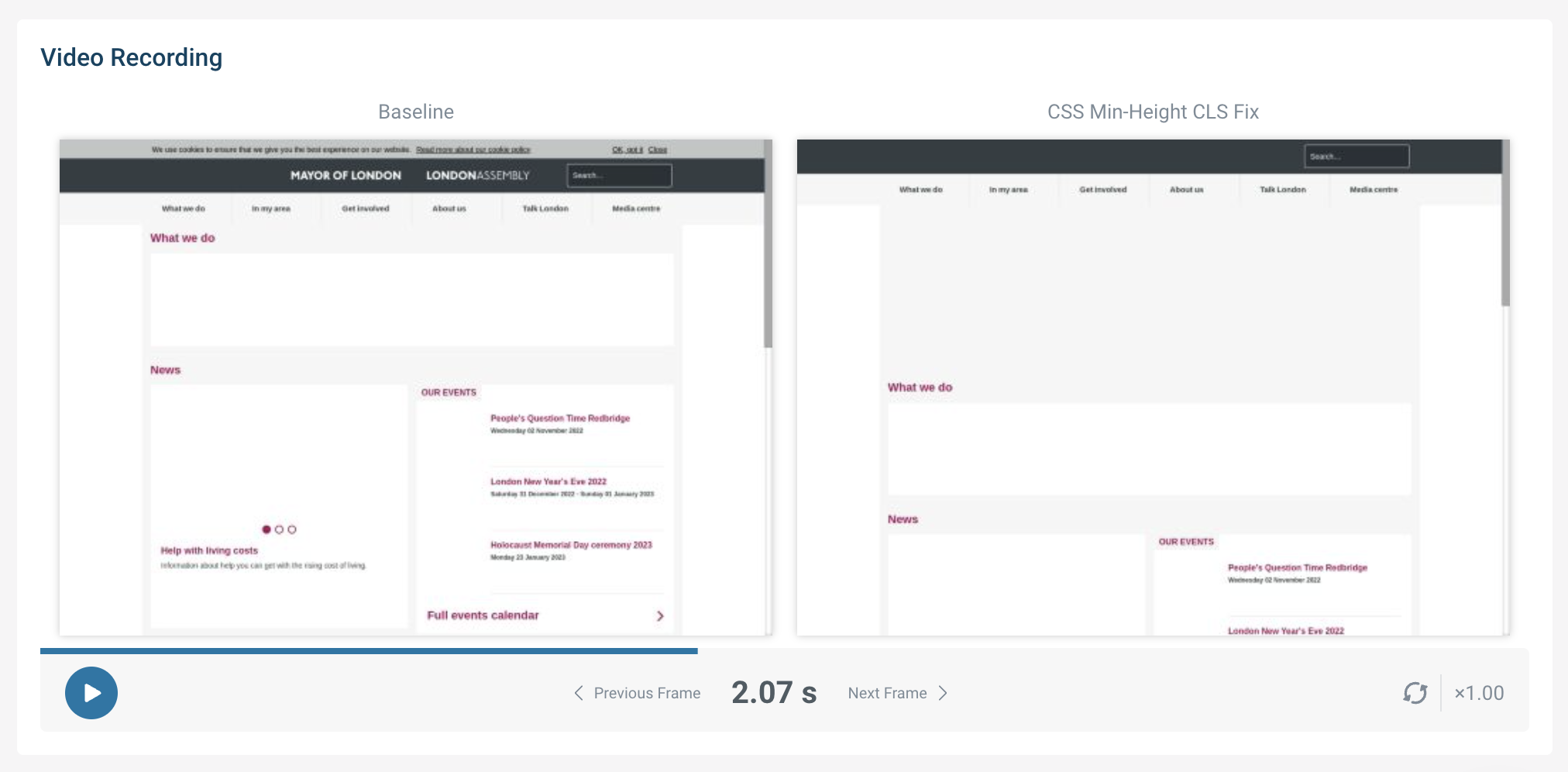
 Capture d'écran d'une expérience de vitesse de site dans DebugBear, octobre 2022
Capture d'écran d'une expérience de vitesse de site dans DebugBear, octobre 2022
Dans l'enregistrement vidéo de base sur la gauche, aucun espace n'est réservé à l'image pendant le téléchargement du fichier image, ce qui entraîne un éventuel déplacement vers le bas d'une partie du contenu de la page lorsque l'image arrive.
Sur la droite, nous voyons une expérience pour voir comment la page se chargerait si une hauteur minimale était définie pour l'image, ce qui élimine le décalage de mise en page.
Utiliser un environnement intermédiaire pour tester l'impact sur les performances d'une optimisation de base Web Vitals
Une autre façon de vérifier que vos modifications ont l'effet souhaité consiste à déployer les modifications de code dans un environnement de test et à y exécuter des tests.
La vérification précoce des améliorations des métriques vous aidera à trouver rapidement les changements qui fonctionnent et ont un impact positif sur Core Web Vitals.
Étape 6 : Évaluez les optimisations sur votre site de production
Une fois vos modifications en production ou en ligne, il faudra 30 jours pour voir le résultat complet de vos optimisations.
Une fois que vous pouvez voir l'impact de vos optimisations, vous pouvez répéter ces étapes pour décider quoi optimiser ensuite.


