
Vous vous demandez sur quel aspect du référencement vous devriez vous concentrer en 2023 ?
Recherche vocale, réalité augmentée, intelligence artificielle – la concurrence pour le nouveau roi de la recherche est féroce.
Mais quel que soit le cheval sur lequel vous pariez, il faudra un certain temps avant de passer à l'avenir du référencement.
En attendant, nous devons nous rappeler de penser à la recherche en ligne sous sa forme actuelle.
J'aimerais donc aborder l'aspect de la recherche que vous connaissez trop bien : les images.
Ils sont trop souvent négligés, même si la plupart des sites Web en dépendent fortement.
La réparation des problèmes de référencement liés à l'image peut facilement donner à votre site Web l'avantage concurrentiel dont vous avez besoin en 2023.
Avez-vous des problèmes liés à l'image ? Scannez votre site →
Bien sûr, chaque aspect du référencement est important. Mais soyons réalistes : les utilisateurs ne remarquent même pas vos mots-clés et vos backlinks.
Ils ne se soucient que de ce qu'ils peuvent découvrir directement à travers votre contenu, et les informations visuelles jouent un rôle majeur à cet égard.
Chaque fois que vous avez besoin d'apprendre, de trouver ou d'acheter quelque chose, des visuels seront là pour vous aider. Les images peuvent vous assurer que vous avez trouvé exactement ce dont vous aviez besoin.
Étant si étroitement liées à l'intention de recherche des utilisateurs et à l'expérience utilisateur, les images ont un plus grand impact sur votre classement que vous ne le pensez .
Selon les recherches de First Site Guide , les images représentent 62,6 % de toutes les recherches Google. Et ils sont en hausse. Voyez combien ils comptent?
Découvrons l'art de transformer vos images en pièges à utilisateurs attirant les clics.
1. Utilisez des images uniques et des images contextuelles pour obtenir plus de clics
Mettez-vous à la place de l'utilisateur.
Vous recherchez quelque chose dans Google, cliquez sur l'onglet Images et voyez un tas de photos. Ils se ressemblent tous ou sont carrément identiques.
Sur lequel cliques-tu ?
Eh bien, s'il y a peu de différence entre eux, vous choisissez complètement au hasard. L'un des sites Web du lot de résultats de recherche identiques a de la chance ; le reste non. Revenez au point de vue du propriétaire du site et vous pourrez voir à quel point cette situation est loin d'être idéale.
Comment faire ressortir vos images
Donc, si vous voulez que votre site soit le premier choix de l'utilisateur, la solution consiste à créer et à utiliser des images uniques qui n'existent nulle part ailleurs et à tirer parti de l'intention - Surtout si vous considérez le rôle le plus important que jouent les images : convertir les visiteurs en prospects.
Le raisonnement : une image que vous n'avez pas créée vous-même peut-elle vraiment satisfaire l'intention de recherche de votre public cible ?
La meilleure image est celle dont le contenu est étroitement lié à la requête de recherche de l'utilisateur.
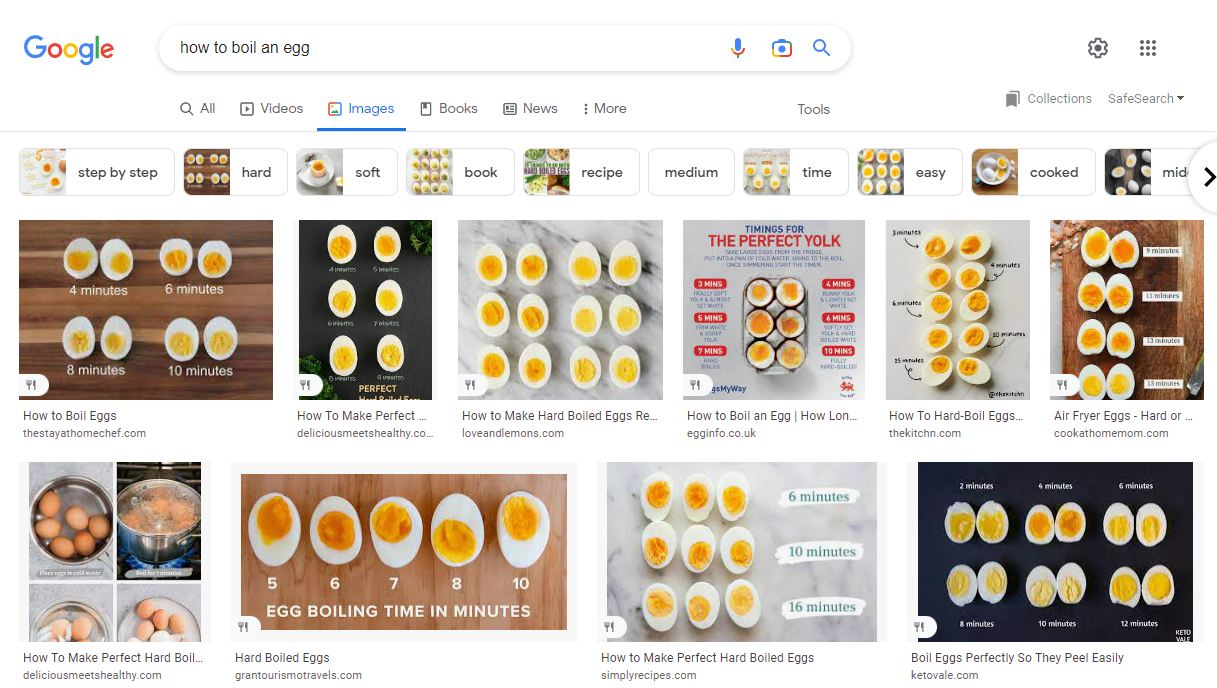
Par exemple, un site de recettes bénéficie grandement des images qui incluent des instructions. Essayez de googler "comment faire bouillir un œuf" et regardez les résultats de la recherche d'images. Sur quelle image cliqueriez-vous ?
 Capture d'écran de la recherche de [comment faire bouillir un œuf], Google, novembre 2022
Capture d'écran de la recherche de [comment faire bouillir un œuf], Google, novembre 2022Très probablement, vous cliquerez sur l'infographie, n'est-ce pas ?
Chapeau aux jaunes - euh, les gens qui ont décidé de ne pas utiliser le travail de quelqu'un d'autre comme béquille. Et voilà votre argument décisif pour réaliser vos propres visuels.
Enfin et surtout, des images et du contenu uniques vous évitent la violation du droit d'auteur et des amendes coûteuses.
2. Trouver et réparer les images cassées
Quel est le pire qui puisse arriver à une image ? "Échec de l'affichage de l'image."
L'icône d'image cassée est une mouche dans la pommade de la meilleure expérience utilisateur, même s'il n'y avait rien d'important à montrer.
Évidemment, les dégâts sont encore plus importants si vous avez vraiment besoin que les utilisateurs voient l'image. Une page produit sans photo produit est un désastre pour toute boutique en ligne.
Comment identifier facilement les images brisées sur votre site Web
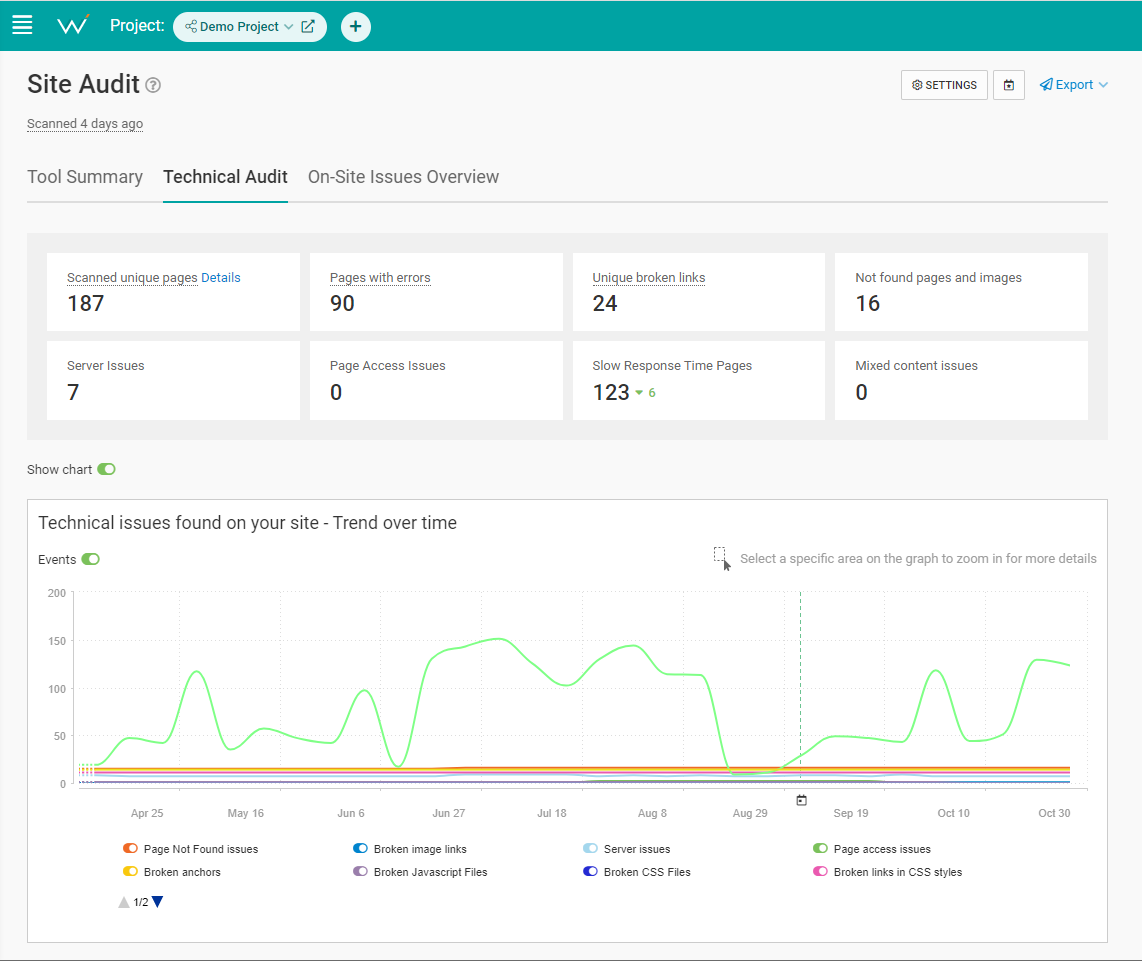
Ne laissez pas cela vous arriver. Trouvez toutes les images cassées sur votre site avec l'outil d'audit technique de WebCEO et faites-les s'afficher correctement.
 Capture d'écran de WebCEO, novembre 2022
Capture d'écran de WebCEO, novembre 20223. Optimisez vos images pour accélérer la vitesse des pages de votre site Web
Google aime les sites à chargement rapide, et l'une des principales préoccupations concernant les images est de savoir comment elles affectent votre temps de chargement.
Naturellement, vous souhaitez réduire au minimum la taille des images sur votre site.
Comment réduire la taille de l'image et accélérer votre site
Essayez ces étapes pour optimiser vos images :
- Enregistrez vos visuels dans le format le plus optimal. JPEG est généralement le meilleur pour les grandes photos. Le SVG doit être réservé aux logos et aux icônes. Attention avec WEBP : il offre une haute qualité avec une petite taille de fichier (et est une bonne alternative au GIF encombrant), mais certains navigateurs ne le supportent pas.
- Réglez manuellement la hauteur et la largeur optimales. Les images ne doivent jamais être trop petites ni trop grandes.
- Utilisez la compression. La compression sans perte est plus favorable à la qualité, mais la perte est également acceptable si l'image résultante est suffisamment belle.
- Fusionner des images ensemble. Mais seulement lorsque vous avez deux images ou plus placées l'une à côté de l'autre. Dans ce cas, il est préférable de les fusionner en une seule image ; moins d'éléments de page signifie moins de demandes au serveur, ce qui réduit les temps de chargement.
- Utilisez le chargement différé. Il empêche le chargement des éléments de la page jusqu'à ce que l'utilisateur fasse défiler jusqu'à leur emplacement sur la page, ce qui permet à ce qui est actuellement à l'écran de se charger plus rapidement. Google Chrome prend en charge l' attribut loading="lazy" que vous placez dans la balise <img> .
La qualité de vos visuels doit toujours être la priorité. Les images à basse résolution ne génèrent pas de clics dans les recherches d'images et n'attirent pas non plus les visiteurs.
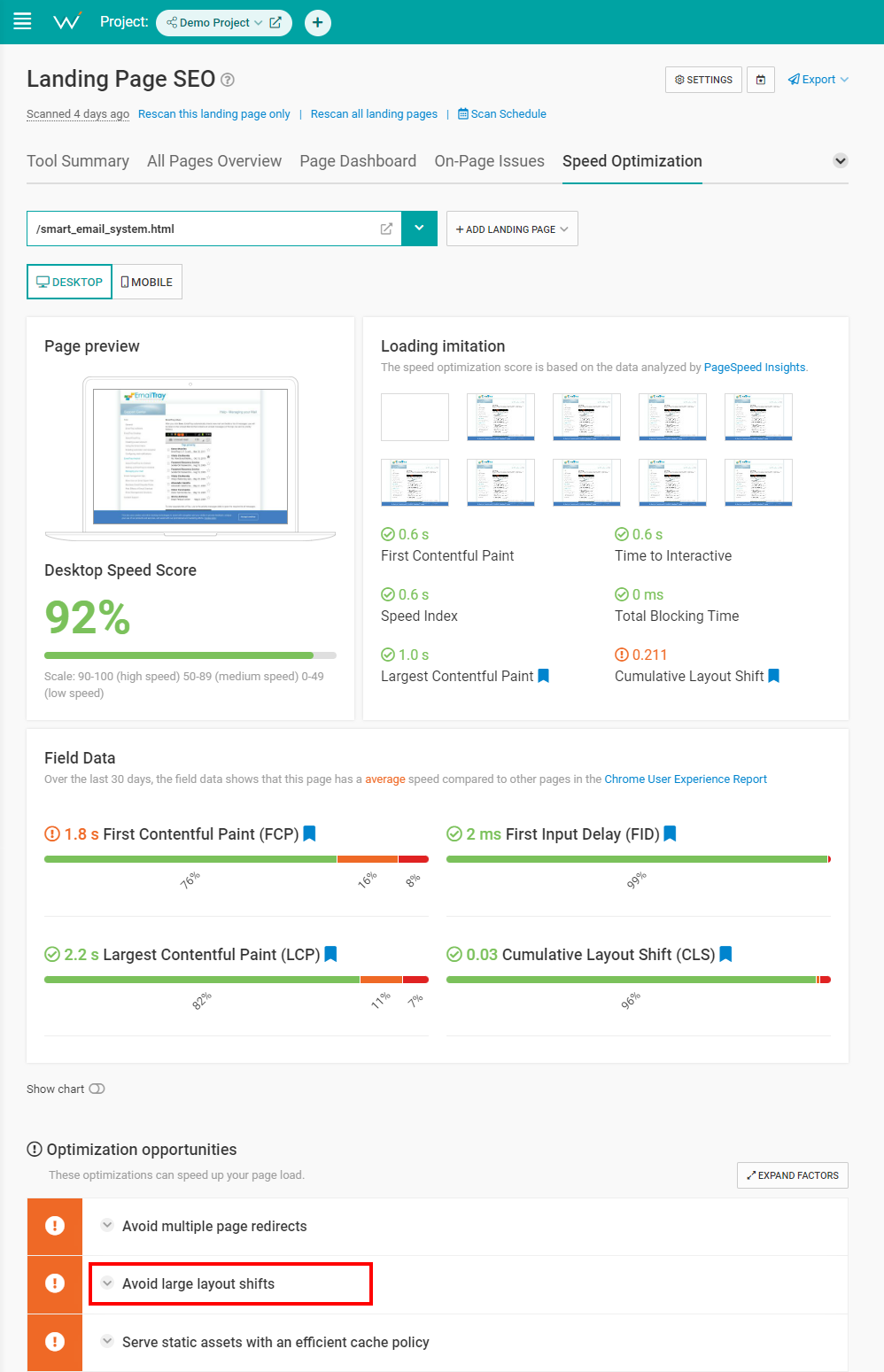
Exécutez une analyse de vos pages contenant beaucoup d'images avec l'outil d'optimisation de la vitesse de WebCEO pour voir si vous vous en sortez bien.
 Capture d'écran de WebCEO, novembre 2022
Capture d'écran de WebCEO, novembre 2022Portez une attention particulière à la métrique Cumulative Layout Shift, car il s'agit d'un autre facteur de classement Google et est également affecté par les images. Si vous souhaitez réduire votre CLS, recherchez le point Éviter les changements de mise en page importants dans Opportunités d'optimisation .
4. Rendez vos images réactives
Approfondissons un peu les dimensions de l'image.
Idéalement (et de manière réaliste), vous voulez que vos images soient clairement visibles sur tous les types d'appareils. Mais les écrans sont de toutes tailles, les PC et les téléphones étant les options les plus évidentes.
Alors, comment faire en sorte que la même image s'affiche parfaitement partout ?
L'astuce consiste à rendre votre image réactive. Autrement dit, mettez-le automatiquement à l'échelle pour s'adapter à n'importe quel écran.
Comment rendre les images réactives
WordPress rend automatiquement les images responsives, mais si vous avez besoin de le faire manuellement, voici quelques options :
- Définissez la propriété CSS width sur 100 % et height sur auto . De cette façon, l'image sera mise à l'échelle à la fois vers le haut et vers le bas.
- Définissez la propriété max-width sur 100 %. Dans ce cas, l'image ne sera jamais agrandie pour être plus grande que sa taille d'origine.
- Utilisez l'attribut <img srcset>. Il affiche une version différente de l'image pour différentes tailles d'écran. Le hic, c'est que vous devez préparer différentes versions de la même image pour utiliser cet attribut.
Voici un exemple :
<em><img srcset="image-320w.jpg 320w,</em>
<em>image-480w.jpg 480w,</em>
<em>image-800w.jpg 800w"</em>
<em>sizes="(max-width: 320px) 280px,</em>
<em>(max-width: 480px) 440px,</em>
<em>800px"</em>
<em>src="image-800w.jpg" alt="Description"></em>
5. Optimisez les noms d'image, le texte alternatif et plus encore avec des mots-clés
"Mots clés" est la première chose qui me vient à l'esprit lorsque j'entends "SEO". Ou peut-être que c'est juste moi ?
Il existe toute une liste de façons dont les mots-clés peuvent rendre vos images plus conviviales pour le référencement.
Vous avez juste besoin de savoir où les utiliser.
Comment rendre les images plus conviviales pour le référencement
Essayez d'ajouter des mots-clés ciblés à ces cinq emplacements pour améliorer votre jeu de référencement d'image :
- Nom de fichier. Évitez les noms génériques comme image1 , pic2 et ainsi de suite. Ces noms ne disent rien aux moteurs de recherche.
- Chemin du fichier. Les noms de domaine et de sous-répertoires peuvent fournir un contexte supplémentaire que les moteurs de recherche peuvent interpréter. Par exemple, si vous avez un magasin de matériel de pêche en ligne, vous pouvez structurer l'URL d'une image comme suit :
 .
. - Texte environnant. C'est ce que les utilisateurs voient et ce qui complète le mieux les images. Juste un peu de texte pertinent près de votre image (même une légende) suffira à booster son score.
- Texte d'ancrage. Si vous avez un lien qui mène directement à une image, un texte d'ancrage descriptif aidera les moteurs de recherche à comprendre ce qu'il contient.
- Texte alternatif. L'une des erreurs de référencement les plus courantes consiste à oublier de mettre quoi que ce soit dans les ALT de vos images, sans parler d'une description avec un mot clé ou deux. Vous pourriez penser que ce n'est pas grave, mais les ALT vides sont un problème pour les utilisateurs qui comptent sur les lecteurs d'écran. Et Google prend l'accessibilité au sérieux.
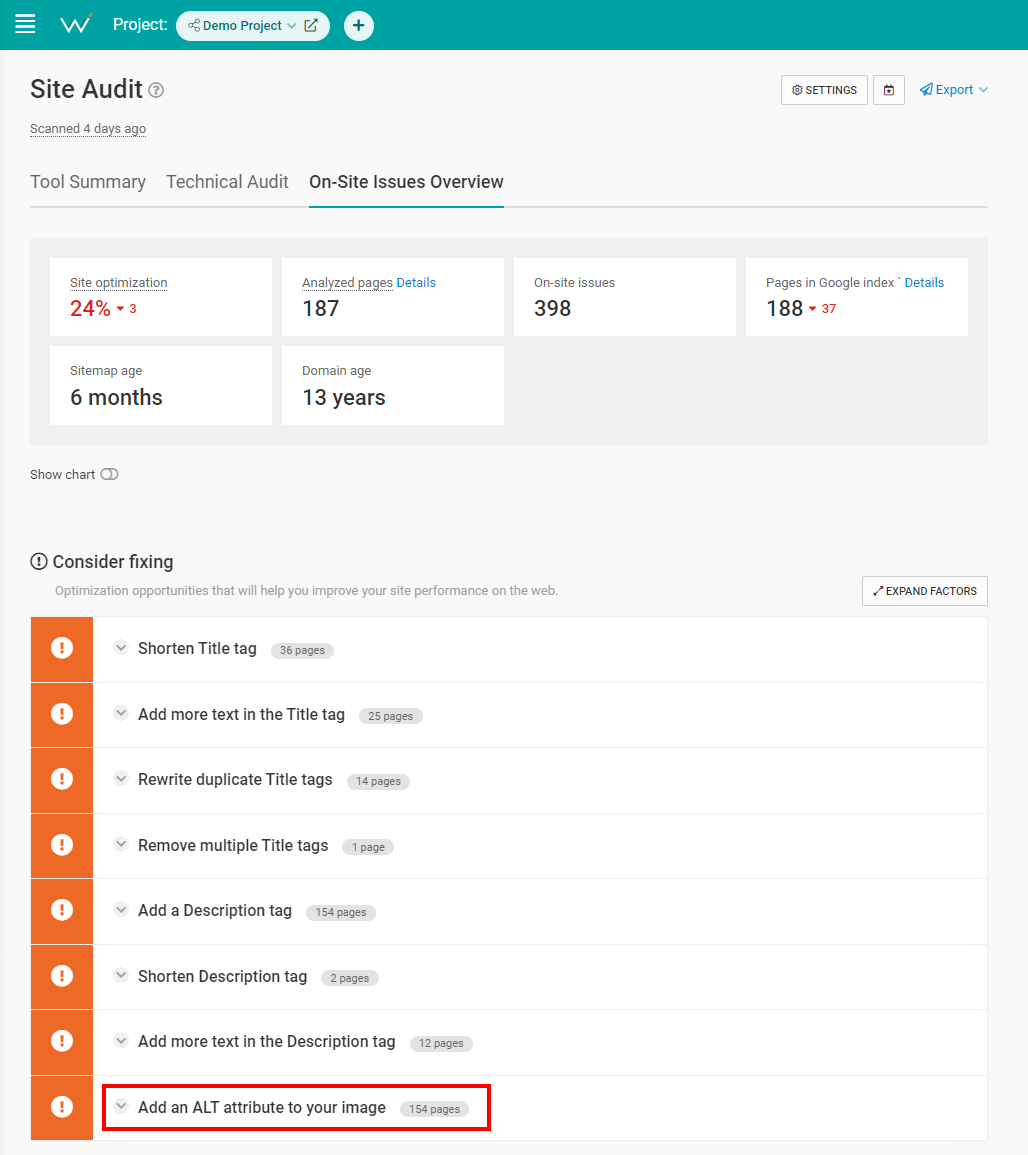
Ensuite, vérifiez votre site dans l'aperçu des problèmes sur site de WebCEO pour tout texte ALT manquant.
 Capture d'écran de WebCEO, novembre 2022
Capture d'écran de WebCEO, novembre 20226. Géolocalisez vos images pour les avantages du référencement local
Un conseil de référencement local pour tous les magasins. L'ajout de métadonnées géographiques à vos images donne aux moteurs de recherche plus d'informations avec lesquelles travailler.
S'il y a des coordonnées attachées à une image d'un lieu, le moteur de recherche peut indiquer où se trouve exactement ce lieu. Et s'il y a un utilisateur intéressé par cet emplacement particulier, peut-être que cette image est pertinente pour sa demande de recherche.
Comment géolocaliser vos photos
Les smartphones et appareils photo modernes ont généralement une fonction de géolocalisation intégrée. Si ce n'est pas le cas, vous pouvez utiliser un logiciel ou un service en ligne pour cette tâche. Par exemple, GeoImgr est gratuit et convivial.
7. Créer un plan de site d'image
Les plans de site offrent le moyen le plus rapide d'aider les moteurs de recherche à découvrir les pages de votre site. Mais un sitemap séparé juste pour vos images ?
Cela peut sembler excessif au premier abord, mais Google le recommande en fait. Voici une citation du blog de Google :
Les sitemaps d'images peuvent contenir des URL d'autres domaines, contrairement aux sitemaps classiques, qui appliquent des restrictions inter-domaines.
Vous n'avez donc même pas besoin d'héberger une image sur votre propre domaine, et cela fonctionnera toujours pour vous. Cela ressemble à un rêve, non ?
Comment créer un plan de site d'image
Cependant, il y a un hic : les sites Web contiennent généralement des tonnes d'images.
Créer vous-même un sitemap pour eux est une option valable (et Google fournit un exemple ), mais la saisie manuelle de centaines ou de milliers d'URL d'images prendrait une éternité. Et, malheureusement, il existe très peu de services automatisés gratuits pour le faire à votre place.
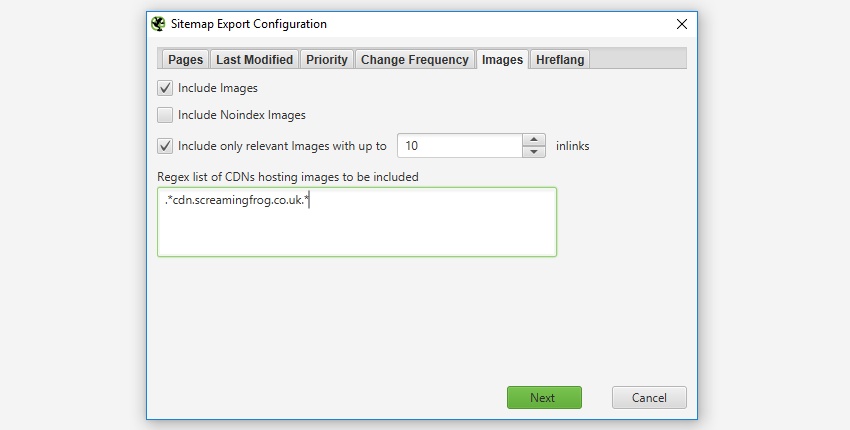
Bien sûr, vous pouvez simplement écrire un script pour extraire les URL des images et les mettre dans un sitemap - si vous êtes un dieu de l'informatique. Pour les mortels chétifs, nous pouvons recommander SEO Spider de Screaming Frog, qui est livré avec un générateur de sitemap XML . Sa version gratuite peut créer des sitemaps d'images avec jusqu'à 500 URL.
 Capture d'écran de ScreamingFrog.co.uk, novembre 2022
Capture d'écran de ScreamingFrog.co.uk, novembre 20228. Utilisez la mise en cache des images pour accélérer votre site
Apprenez à un homme à pêcher et vous le nourrirez pour la vie. Apprenez à un navigateur à mettre en cache les images et il les conservera aussi longtemps que nécessaire.
D'accord, vous n'avez pas besoin d'enseigner quoi que ce soit aux navigateurs, mais vous voyez l'idée.
Une fois qu'une image est enregistrée dans le cache, le navigateur la récupérera à partir de là au lieu de la recharger la prochaine fois que vous visiterez le site Web. C'est un vrai gain de temps.
Comment configurer la mise en cache des images et accélérer votre site
Ouvrez le fichier .htaccess de votre site et définissez les délais d'expiration de vos images. Voici un exemple :
<em>## EXPIRES CACHING ##</em>
<em><IfModule mod_expires.c></em>
<em>ExpiresActive On</em>
<em>ExpiresByType image/jpg "access 1 year"</em>
<em>ExpiresByType image/jpeg "access 1 year"</em>
<em>ExpiresByType image/gif "access 1 year"</em>
<em>ExpiresByType image/png "access 1 year"</em>
<em>ExpiresDefault "access 1 month"</em>
<em></IfModule></em>
<em>## EXPIRES CACHING ##</em>Les délais d'expiration peuvent être inférieurs à un an. N'hésitez pas à définir le vôtre en fonction de la fréquence à laquelle vous mettez à jour vos images.
9. Balisez les images avec des données structurées pour aider Google à comprendre votre contenu
Les données structurées indiquent aux moteurs de recherche ce qui se trouve sur une page.
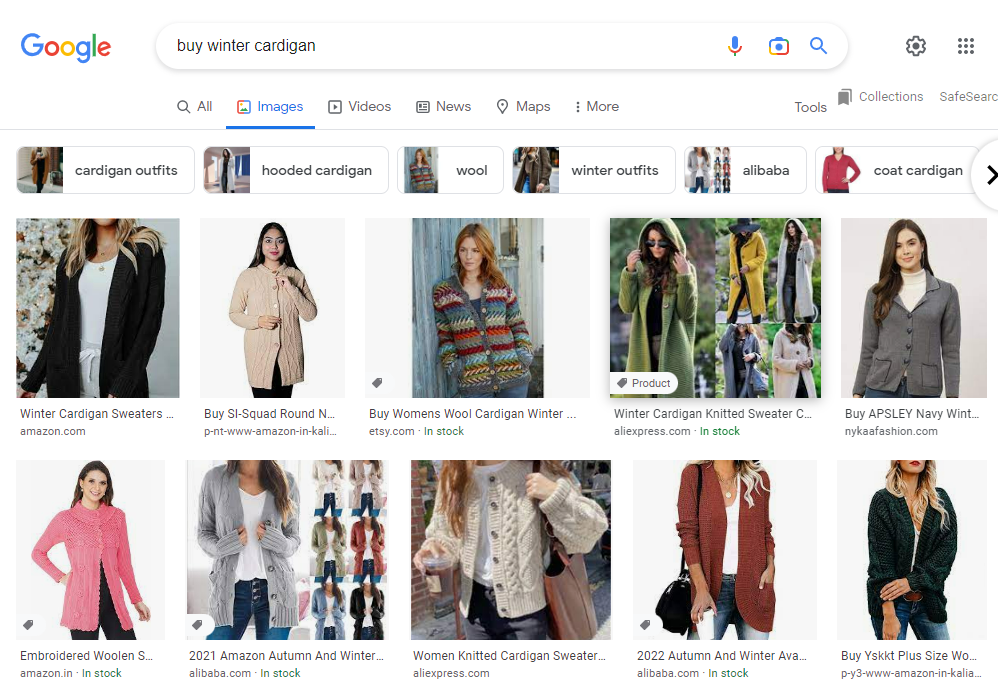
Tous les sites web peuvent en bénéficier, mais c'est une véritable aubaine pour les sites e-commerce notamment. Ce ne sont pas seulement les résultats de recherche réguliers qui peuvent devenir des extraits enrichis ; les résultats de la recherche d'images obtiennent également plus de peluches !
 Capture d'écran de Google.com, novembre 2022
Capture d'écran de Google.com, novembre 2022Vous voyez ce petit badge indiquant Produit et les mots En stock ? Vous pariez que l'utilisateur est à un clic de visiter ce site.
Google Images prend en charge les types de produit et de recette . Utilisez-les bien.
Comment marquer vos images avec un schéma
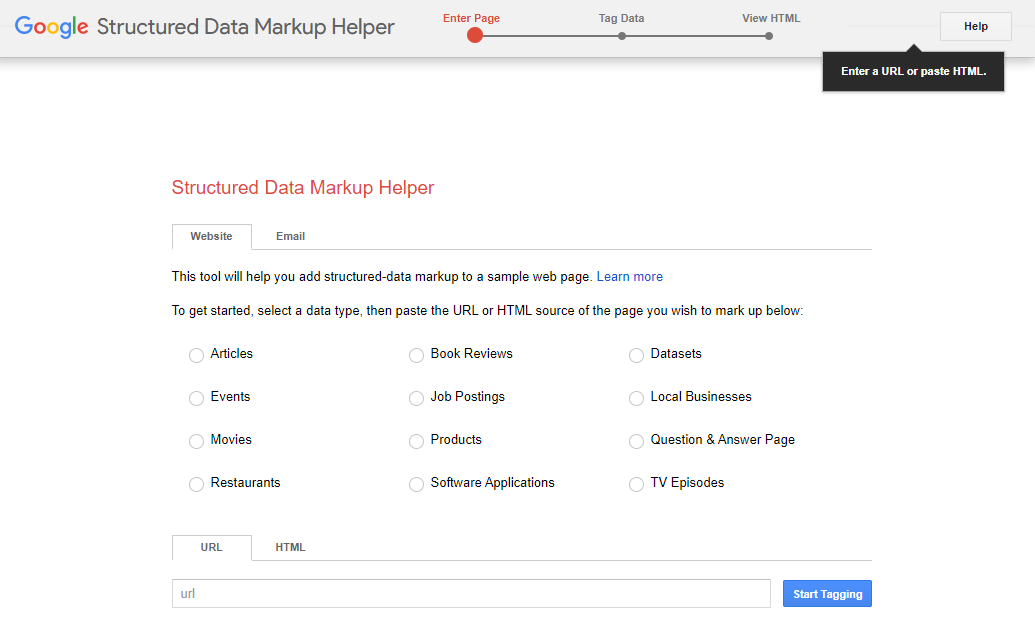
Afin de générer un code de données structuré pour vos pages, envisagez d'utiliser l' outil d'aide au balisage des données structurées de Google . C'est gratuit, mais cela nécessite un compte Google Search Console associé à votre domaine.
 Capture d'écran de Structured Data Markup Helper, novembre 2022
Capture d'écran de Structured Data Markup Helper, novembre 2022Cela fonctionne comme ceci :
- Sélectionnez un type de données et collez l'URL de la page que vous souhaitez baliser. Appuyez sur Démarrer le balisage .
- L'outil affichera la page. Mettez en surbrillance un élément que vous souhaitez marquer. Dans le menu qui s'affiche, sélectionnez la balise appropriée. Par exemple, si vous cliquez sur une image, sélectionnez Image ; si vous mettez en surbrillance le prix d'un produit, sélectionnez Offre->Prix .
- Lorsque vous avez balisé tout ce que vous vouliez, appuyez sur le bouton Créer HTML pour générer le code.
Markup Helper peut également tester et valider votre code. Si vous voulez une alternative, il y a aussi Rich Results Test (un autre outil gratuit).
Plus facile que prévu, non ? Le seul inconvénient est que l'effet ne sera pas immédiat ; cela peut prendre jusqu'à trois semaines.
10. Rendez vos images partageables
Bénéficiez d'un coup de pouce supplémentaire grâce aux réseaux sociaux. Vous ne pouvez jamais en avoir trop.
Plus vos pages ont de partages, plus elles apparaissent importantes et pertinentes pour les moteurs de recherche.
Comment rendre vos images partageables sur les réseaux sociaux
Tout d'abord : les utilisateurs sont plus susceptibles de partager une image unique. Si vous faites un effort honnête pour créer vos propres visuels, c'est un bon début.
Passons maintenant à la partie technique.
Normalement, l'activation de l'option de partage de vos images ne nécessite aucun travail acharné. WordPress rend déjà les images de héros partageables. Copiez et collez simplement l'URL de la page lors de la publication de votre publication sur les réseaux sociaux.
 Capture d'écran de Facebook.com, novembre 2022
Capture d'écran de Facebook.com, novembre 2022WordPress fait cette astuce en insérant des balises OpenGraph dans les métadonnées des pages. Voici un exemple :
<em><meta property="og:title" content="Page title" /></em>
<em><meta property="og:description" content="Page description" /></em>
<em><meta property="og:url" content="https://example.com" /></em>
<em><meta property="og:image" content="https://example.com/image.jpg" /></em>Le secret réside dans - vous l'avez deviné - ces choses property=”og” . Si votre site Web ne les génère pas automatiquement, vous pouvez les mettre vous-même dans les métadonnées de vos pages.
Cependant, il est beaucoup plus facile d'installer un plugin comme Share This Image . Ensuite, les utilisateurs pourront partager les images de votre site sur les réseaux sociaux en quelques clics seulement.
Emballer
Google expérimente l'IA et développe de nouveaux types de recherche, mais les images ne vont nulle part. Au contraire, la recherche d'images est vouée à devenir encore plus avancée dans un proche avenir, ce qui signifie qu'il y aura de nouvelles techniques de référencement d'images.
Mais il est peu probable que la base existante change trop. Maîtrisez-le dès maintenant, et avec des classements plus élevés, votre site Web sera prêt pour l'éventuelle grande tempête du référencement des images.


